Cascading Style Sheets und Vererbung
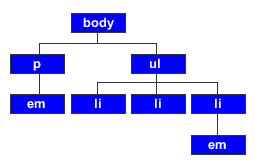
HTML Seiten sind als Dokumentenbäume organisiert. Sie haben Vorfahren ( ancestors) ,
Abkömmlinge ( descendants) , Eltern ( parents)
und Kinder ( children) – vergleichbar mit einem Familienstammbaum.
In einer Familie werden gewisse Charakterzüge von den Vorfahren an die Abkömmlinge vererbt.
In einem Dokumentenbaum werden einige CSS – Eigenschaften von den Vorfahren ( ancestors) an die Abkömmlinge ( descendants) weiter gegeben.
Das nennt man Vererbung.
Vererbung (inheritance) wurde geschaffen, damit man CSS – Regeln nicht für jede Ebene des
Dokumentenbaums neu definieren muss.
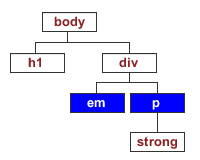
Angenommen, Sie erstellen eine Regel für den Knoten <body> des Dokumentenbaums
der die Textfarbe ( color) auf blau setzt.
Diese Farbe wird von allen Elementen der Seite geerbt, bis Sie eine spezialisierte Regel für ein anderes Element erstellen
body { color: blue; }

Gewisse Eigenschaften werden nicht vererbt. Zum Beispiel margin, padding, border, bachground.
Das hat seinen guten Grund. Wenn alle CSS-Eigenschaften vererbt würden, müssten wir wahrscheinlich
für jedes Element im Dokumentenbaum neue Regeln erstellen.
Eine vollständige Liste aller CSS2 Eigenschaften und ihre Vererbung erhalten Sie hier: W3C Eigenschafts-Index. (externer Link)
Schriftgröße ( Font-size) und Vererbung
Die Eigenschaft für die Schriftgröße ( Font-size) wird nicht direkt vererbt.
Es wird nur der kalkulierte Wert vererbt. Das ist nicht offensichtlich, wenn man absolute Werte wie 14px benutzt.
Hier wird immer der Wert 14px vererbt. Benutzt man aber relative Werte wie 0.8em oder 80%, kommt man schnell ins Trudeln.
Denn für jede Verschachtelungstiefe der Elemente wird jeweils nur der Faktor weiter gegeben.
Also von Div zu Div im obigen Beispiel wird also 80% x 80% = 64% vererbt. Die Schrift wird also immer kleiner.
Wenn man das erste Mal auf dieses Problem stößt, kann man nicht so ohne weiteres den Grund für dieses Verhalten erkennen.
Falls Sie einem Div eine relative Schriftgröße zuweisen, wird diese Schriftgröße nur den direkten Kinderlementen ( children) vererbt.
Weiter verzweigte Abkömmlinge bleiben von der Zuweisung unberührt.
div { font-size: 85%; }

Empfehlung
Wenn Sie mit relativen Schriftgrößen arbeiten, sollten Sie die Schriftgröße erst im entsprechenden Element zuweisen.
So umgehen Sie das Problem mit den kalkulierten Werten. Am besten, Sie experimentieren mit mehreren verschachtelten Divs, so wird das Problem sehr deutlich.
