CSS und Kaskadierung
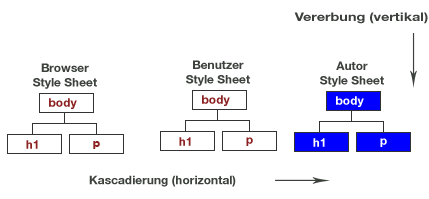
Die Kaskadierung regelt, wie man mehrere Style Sheets kombiniert und was bei Konflikten passiert. Welche Zuweisung besitzt höhere Priorität, wenn mehrere Zuweisungen die gleiche Eigenschaft mit unterschiedlichen Werten belegen?
Jeder Browser hat ein Standard Style Sheet, mit dem er die HTML-Seite darstellt. Schrift, Schriftfarbe, Hintergrund und die Farbe der Links usw. werden schon vom Browser formatiert

Wenn Sie jetzt ein Style Sheet für Ihre Seite erstellen, überschreiben Sie in der Regel die Standardeinstellungen des Browsers. Die Style Sheets werden kombiniert
Das von Ihnen als Autor der HTML-Seite erstellte Style Sheet nennt man auch entsprechend Autor Style Sheet.
Manche neuere Browser erlauben es, ein Benutzer Style Sheet anzulegen. Das heißt, der Internetbenutzer kann seine vorlieben im Browser einstellen und überschreibt damit das Style Sheet des Browsers, dieses Style Sheet nennt man auch Benutzer Style Sheet. Ihr Style Sheet, also das Autor Style Sheet, kann so nicht vom Benutzer überschrieben werden, denn das Autor Style Sheet besitzt ein höheres Gewicht. Definieren Sie in Ihrem Style Sheet einige Eigenschaften nicht, so sind unter Umständen die des Benutzer Style Sheets gültig und Ihre Website hat ein ganz anderes Aussehen als von Ihnen gewünscht
Zusammenfassung
Zusammengefasst kann man sagen, Benutzer Style Sheets überschreiben Browser Style Sheets und Autor Style Sheets überschreiben Benutzer Style Sheets.
Natürlich können Sie auch mehrere Style Sheets für Ihre Seite erstellen und einbinden. Das Style Sheet, das hierbei als letztes in die Seite eingefügt wird, hat das höchste Gewicht (also jenes, welches am weitesten rechts in der Kaskade steht).
