Familiensache: Der Dokumentenbaum
Cascading Style-Sheet bietet verschiedene Selektoren, um die Struktur eines HTML-Dokuments anzusprechen.
Damit Sie die verschiedenen Selektoren nutzen und einsetzen können, müssen Sie die Struktur des HTML-Dokumentes verstehen. Dieser Artikel soll Ihnen dabei helfen:
Alle HTML-Dokumente haben eine Baumstruktur. Jede Ebene des Dokumentenbaumes wird in der gleichen Weise beschrieben
wie ein Familienstammbaum, mit Vorfahren (ancestors),
Abkömmlingen (descendants), Eltern (parents),
Kinder (children) und Geschwister (siblings).
CSS-Regeln gründen auf den Dokumentenbaum.
Wenn Sie das Dokumentenbaum-Konzept verstanden haben, wird es Ihnen leicht fallen, die CSS-Selektoren zu verstehen
und anzuwenden.
Lassen Sie uns mit einem einfachen Beispiel, das zur Übersicht auf den <head> Bereich verzichtet beginnen.
<body>
<div id="content">
<h1>Heading here</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<hr>
</div>
<div id="nav">
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
</div>
</body>
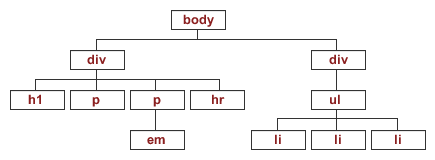
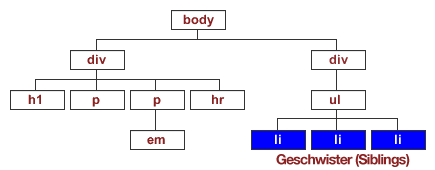
Der obige Dokumentenbaum läßt sich in einem Diagramm wie folgt darstellen:

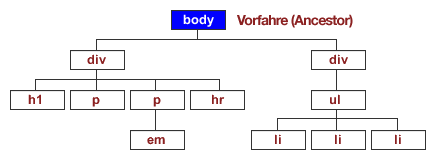
Vorfahre (Ancector)
Ein Vorfahre hält eine Referenz auf alle Elemente, die mit ihm verbunden sind, aber sich weiter unten im Dokument befinden.
Im Diagramm weiter unten ist das <body>-Element der Vorfahre aller Elemente innerhalb der Seite
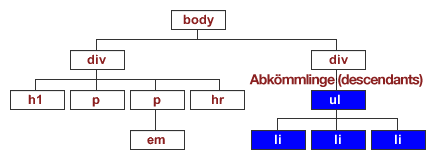
 (Descendant)
(Descendant)
Ein Abkömmling ist ein verbundenes Element. Es befindet sich unter dem Vorfahre, egal wie weit unten im Dokument. Entscheidend ist, dass das Element
mit dem Vorfahre verbunden ist.
Im Diagramm weiter unten, sind alle Elemente die mit dem Element <div> verbunden sind, Abkömmlinge von diesem.

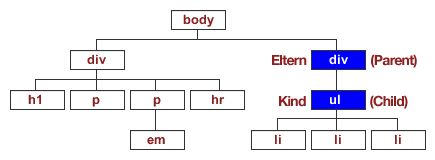
Eltern (Parent)
Ein Eltern-Element ist ein Element, das sich direkt über einem Element befindet. Ein Element kann viele Vorfahren haben, aber nur
ein Eltern-Element. Im Diagramm weiter unten, wird die Beziehung Eltern/Kind dargestellt.

Kind (Child)
Ein Kind-Element befindet sich direkt unter dem Eltern-Element.
Im Dagramm weiter unten, wird die Beziehung Eltern/Kind noch einmal dargestellt.

Geschwister (Sibling)
Geschwister sind Elemente, die gemeinsame Eltern haben. Also die Elemente, die sich auf einer Ebene befinden und direkt mit einem
Element verbunden sind. Das Diagramm weiter unten zeigt, dass alle <li>-Elemente Geschwister sind und das gemeinsame Eltern-Element <ul> haben.

Zusammenfassung
Die verschiedenen Typen von Selektoren in Cascading Style-Sheet lassen sich kombinieren und haben so Einfluß auf
unterschiedliche Elemente im Dokumentenbaum. Ich hoffe, dieser Artikel hat zum Verständnis der Elemente eines HTML-Dokuments beigetragen.
Die verschiedenen Typen von Selektoren und deren Einsatz werde ich in einem späteren Artikel erklären.
